Bienvenue !
Je m'appelle Mickaël, je suis développeur web spécialisé en backend et plus particulièrement en Symfony.
Je me consacre au développement web depuis maintenant deux ans. D'abord autodidacte, j'ai consolidé mes acquis en effectuant une formation professionnalisante. Durant 6 mois j'ai suivi un cursus de Développeur Web au sein de l'école O'Clock et obtenu le Titre Professionnel de Développeur Web et Web Mobile en juin 2022. C'est avec fierté que je vous présente ce portfolio qui vous permettra de jauger mes compétences.
Projet réalisé en fin de formation, cette application cherche à faciliter la publication d'annonces culturelles à l'echelle d'une ville.
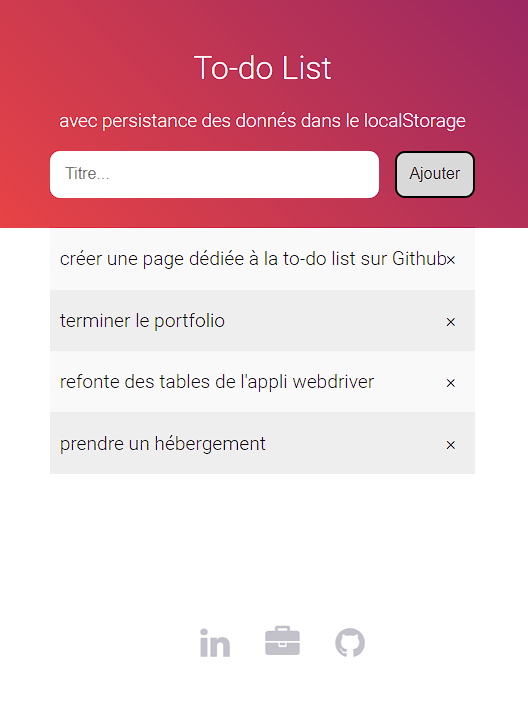
todolist avec persistance des données dans le Localstorage
application météo récupérant les données de l'API OpenWeatherMap et réalisée en pur Javascript.
Ma stack
Labo
Bien que développeur spécialisé en back, je n'ignore pas l'aspect visuel. Bien au contraire, j'aime intégrer de nouveaux éléments de design et rechercher un équilibre dans la composition pour la rendre agréable.
Vous trouverez dans cette section quelques exemples de mon travail.
apparition successive d'éléments
spinners
Une des situations classiques à laquelle nous sommes tous confrontés en parcourant des sites Web est le fait de devoir attendre que du contenu soit chargé. Pour gérer ce type de situation, une des solutions les plus simples consiste à utiliser un chargeur - aussi appelé un spinner - pour indiquer aux utilisateurs que quelque chose se charge en arrière-plan. Voici quelques exemples de spinners développés en pur CSS et qui, pour cette raison, se chargent rapidement et sont aisément personnalisables.
placeholders
Voici quelques exemples de placeholders de chargement.
Un placeholder de chargement est un type de traitement de l'interface utilisateur que l'on retrouve sur la plupart des sites Web et des applications mobiles modernes et qui indique à l'utilisateur que tout ou partie d'une page est en train de charger du contenu. Lorsqu'ils sont utilisés correctement, ils aident l'utilisateur à se représenter un contenu spécifique avant même son chargement complet. En ce sens ils sont beaucoup plus agréables visuellement qu'un spinner de chargement.
estomper un texte long
Parce qu'il est parfois utile de ne pas afficher la totalité d'une texte tout en laissant au lecteur la possibilité de le parcourir, j'utilise ici un artifice qui estompe graduellement le texte jusqu'à le rendre totalement opaque. Un simple clic permet d'accéder au contenu.
J'ai ajouté un effet CSS au survol de l'élément qui modifie sa position vers le haut tout en allongeant l'ombre portée.
L'ouverture et la fermeture de l'élément est géré avec Javascript par modification des classes de l'élément.
Gérer la longueur d'une ligne avec un gradient
Voici une alternative au classique "..." pour tronquer un texte trop long. J'utilise ici un gradient pour estomper la visibilité du texte. Cependant, pour que l'effet fonctionne, la description doit être plus longue que son conteneur, rester sur une même ligne et ne pas apparaître hors de son parent. Pour ce faire, j'emploie les règles { white-space: nowrap; } et { overflow: hidden; }.
En voir plus ↗Gérer la longueur d'un bloc avec un gradient
Le même effet, cette fois appliqué à un bloc. Il s'agit de gérer la hauteur du texte de manière à ce qu'il respecte la mise en page tout en invitant le lecteur à poursuivre sa lecture. Pour créer cet effet je me contente de déplacer le gradient en lui assignant toute la longueur de l'élément parent. Et pour gérer la hauteur du bloc, j'ajoute la règle { height: fit-content; } lorsque la classe .open est ajoutée à l'élément au clic sur le bouton.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt veniam itaque nostrum odit accusantium aliquid eius quo facere et tempora? Facere eum aliquam provident ratione architecto eligendi et consequuntur ex.
Adipisci facere ea perferendis neque reiciendis deserunt ab magnam. Non qui, obcaecati animi est fugit eius modi perferendis sunt quas quaerat possimus voluptates earum quam cupiditate sapiente fugiat facere enim!
Reiciendis suscipit possimus non nihil quam in, id ut quia omnis ducimus porro adipisci iste harum. Eum consequatur, in voluptatum nesciunt totam, impedit quia labore saepe ab voluptas nemo obcaecati.
Modi dolorem quo, eveniet sunt cum molestias consequatur, fugit odit delectus amet perspiciatis dicta error tempora quaerat libero voluptates, voluptatem impedit suscipit provident eos. Maiores reiciendis provident quam voluptates quisquam?